Top 10スクリプト変更備忘録
これはWordPress用のプラグイン「Top 10」を書き換えた時の自分用の覚え書きです。
ほとんどの方には不要な情報のためスルー推奨です。
実はスクリプト大幅に書き換えていたんですが、ついそれを忘れてプラグインの更新かけてしまって変更部分がわからなくなって慌てたので、今後のために極力書き換え減らして対応してみました。
Top 10って何?
Top 10とは、投稿を参照された期間、数で集計して表示してくれるWordPressのプラグインの1つです。
私は右にある「過去の人気投稿」とトップで同じく右に表示される「最近読まれた投稿」で使ってます。
機能的には問題ないんですが、このページのテーマとデザインがちょっと合わないので、その部分を変更してみようというわけです。
調べるのが面倒だった前回は力技でスクリプトを直接書き換えて表示変更してしまっていました。
が、それではあまりにも非効率なので、いろいろと調べてみました。
ウィジェットごとの表示の違い
WordPress使ってない人にはちんぷんかんぷんだと思いますが、ウィジェットは元からあるものや、テーマ、プラグインで追加されるものなど各種あり、作者が違えば当然デザインも違ってきます。
デザインに凝っているものほど、違いが大きくなってしまいます。
今回もその辺りを気にしだしたことがことの発端です。
テーマのウィジェット
使っているテーマは「最近の投稿」を表示するウィジェットに専用のものが用意され、なかなか見やすい表示をしてくれます。
こんな感じ。

アイキャッチが表示される専用のフォーマットで、「見出し」「日付」「コメント数」が表示され、間は細い線で区切られています。
どうです。なかなか見やすいでしょ?
Top 10のウィジェット
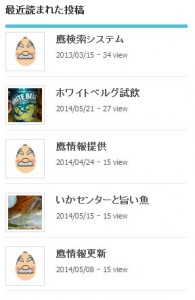
Top 10ウィジェットの表示です。
先ほどの表示内容と比較してみて下さい。

うーん。テーマのウィジェット表示と比べるといまいちな感じがしませんか?
なんというかバランスが良くないのですよ
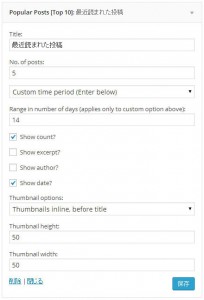
実はこのウィジェットかなり細かく表示内容のカスタマイズが出来ます。

アイキャッチ表示、画像サイズ指定、表示順、表示内容などカスタマイズしてあります。
ただ、デザインまでは細かく指定は出来ないようです。
方法がないわけじゃないんです。自分で直接CSSなど指定してやればある程度の変更は可能な設計にはなっていました。
ということで、ここから表示系のカスタマイズです。
デザイン合わせ
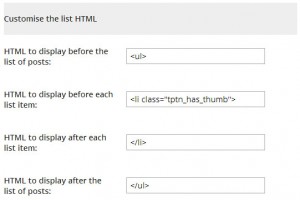
まずは、ウィジェットのリスト表示のHTML指定でクラスの指定を追加してやります。

「<li class=”tptn_has_thumb”>」が追加部分です。
これで、このliに対してCSS指定する準備が出来ました。
次にウィジェットのCSSをテーマに合うよう追加します。
Top 10 SettingメニューのCustom CSSを利用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
img.tptn_thumb { padding: 3px; margin: 0px; border: 1px solid #ddd; float: left; } span.tptn_title { font-weight: bold; } li.tptn_has_thumb { border-bottom: 1px solid #EAEAEA; padding: 0 0 0.5em !important; margin: 0 0 1em !important; } span.tptn_after_thumb { margin: 0px 0 0 20px; } |
同じテーマを使っていない限りは、この通りに入力しただけでは期待した通りにはならないです。自分で調べて必要な定義を追加して下さいね。
また、定義の意味とかは他のサイトにいくらでも情報あるので調べて下さい。
主に余白の調整を行っています。
他には区切り線の指定をしてあります。
さて、この変更を行った結果がこんな感じです。

余白が出来て多少は見やすくなった感じでしょうか
ただ、見出しが長いと途中で折り返したりしてしまいます。
うーん、でもこれが限界(T_T)
禁断の手段
さて、ここから先は私の知識ではスタイルシート変更だけでは対応のしようがなかったので、禁断のスクリプト書き換えに入ります。
なお、この作業は失敗すると最悪ページの表示がされなくなったりと大惨事になることもあります。
自信のない方や、元に戻す方法がわからない場合は行わない方が良いかと思います。
書き換え対象はtop-10.phpになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
if ( 'inline' == $post_thumb_op || 'text_only' == $post_thumb_op ) { $output .= '<div class="tptn_after_thumb">'; $output .= '<a href="' . get_permalink( $result->ID ) . '" rel="bookmark' . $rel_attribute . '" ' . $target_attribute . 'class="tptn_link">'; // Add beginning of link $output .= '<div class="tptn_title">' . $title . '</div>'; // Add title when required by settings $output .= '</a>'; // Close the link } if ( $show_author ) { $author_info = get_userdata( $result->post_author ); $author_name = ucwords( trim( stripslashes( $author_info->display_name ) ) ); $author_link = get_author_posts_url( $author_info->ID ); $output .= '<span class="tptn_author"> ' . __( ' by ', TPTN_LOCAL_NAME ).'<a href="' . $author_link . '">' . $author_name . '</a></span> '; } if ( $show_date ) { $output .= '<span class="tptn_date"> ' . mysql2date( get_option( 'date_format', 'd/m/y' ), $result->post_date ).'</span> '; } if ( $show_excerpt ) { $output .= '<span class="tptn_excerpt"> ' . tptn_excerpt( $result->ID, $excerpt_length ).'</span>'; } if ( $disp_list_count ) $output .= ' - <span class="tptn_list_count">' . number_format_i18n( $sumcount ) . ' view</span>'; if ( 'inline' == $post_thumb_op || 'text_only' == $post_thumb_op ) { $output .= '</div>'; } |
やっていることは、spanをいくつかdivに置き換えて、ついでに参照数を「(数字)」から「数字 view」と変更しています。
書き換えた部分に合わせて、Custom CSSも変更します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
img.tptn_thumb { padding: 3px; margin: 0px; border: 1px solid #ddd; float: left; } div.tptn_title { font-weight: bold; } li.tptn_has_thumb { border-bottom: 1px solid #EAEAEA; padding: 0 0 0.5em !important; margin: 0 0 1em !important; } div.tptn_after_thumb { margin: 0px 0 0 75px; } |
完成♪
ということで、変更後はこんな感じ

ほぼテーマのデザインに近くなりました。
一番下に区切り線が余計に1本表示されちゃってますが、これは無視。
これを無くすにはさらにスクリプトの書き換えが必要になるためです。
本当はスクリプト書き換えはお行儀悪いんですが、まあ、そこは目をつぶることにしましょう。
こうして記録しておけばまた次回忘れて更新しちゃっても、よほど大規模変更でもない限りは簡単に書き換え出来るはずですから^^;

コメントを残す